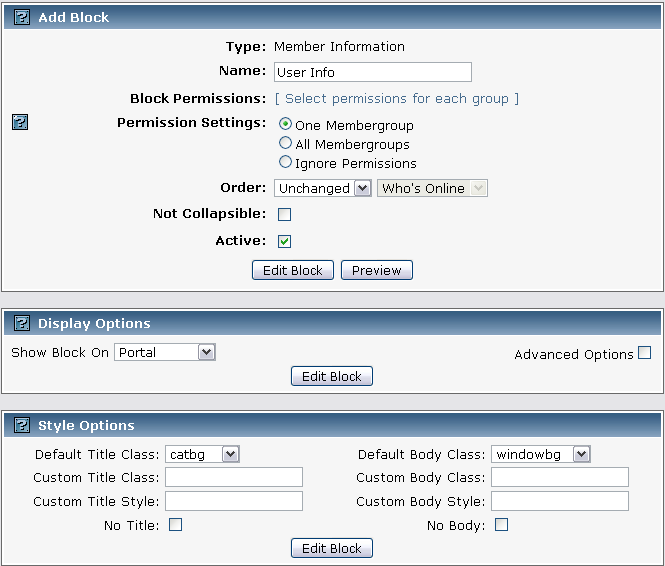
| Block Parameters From the Blocks List, the MODIFY button  starts the block editor. starts the block editor.■ Type: was set when the block was created ■ Name: will appear in the block's title block on your portal and forum pages. ■ Block Permissions allows you to set permissions by membergroup, to restrict who will see this block ■ Permission Settings tells how to apply the permissions -- must the user account belong to only One Membergroup of those listed above, must it belong to All Membergroups listed above, or should SimplePortal Ignore Permissions and show the block to all users? ■ Order Allows you to change the the block's position relative to other blocks in the same part of the Block List -- something that you can also accomplish with the  or or  buttons on the block list. buttons on the block list.■ Not Collabsible if checked, will prevent the user from shrinking the block down to the size of its title bar. ■ Active makes the block active (enabled), and ready to show. ■ The Preview and Edit buttons enable you to review or save your changes. |  |
■ Use the drop-down list next to Show Block On to select whether to show the block on the Portal only, the Forum Board Index only, All Actions of the forum (except admin and board index), All Boards, All Pages (custom Simple Portal Pages), or Everywhere (except the Admin area).
■ Or, for more control, check the Advanced Options box and choose exactly where, in the collabsible lists, you want the block to appear.
■ An alternative to the Advanced Options lists is the Custom Display Options box. Follow the help instructions to get even more precise about where blocks should and should not be shown.
Style Editor
■ Default Title Class Can be used to choose a style for the block title.
■ Custom Title Class Can be used to add an additional CSS class to the block title -- perhaps one that appears in a customized CSS file
■ Custom Title Style Allows you to add additional attributes to the CSS inline style of the block title.
■ No Title, if checked, will turn off display of the block title, as well as the block collabse button.
■ Default Body Class Can be used to choose a style for the block body.
■ Custom Body Class Can be used to add an additional CSS class to the block body -- perhaps one that appears in a customized CSS file
■ Custom Body Style Allows you to add additional attributes to the CSS inline style of the block body.
■ No Body, if checked, will show the body "unstyled" -- in the same style as the block area's background.



 Guests: 243
Guests: 243 Hidden: 0
Hidden: 0 Users: 0
Users: 0